Nakopni se
a začni tvořit weby
Web Rebel: Základy tvorby webových stránek
WebRebel je kompletní balík online kurzu webdesignu, který obsahuje všechny moduly, a to HTML/CSS, Responsive Design a Javascript. Všechny tyto technologie jsou potřebné na tvorbu každé moderní webové stránky.
HTML/CSS je základem každého webu a jeho prostřednictvím tvoříme strukturu,obsah a design. Bez znalosti tohoto modulu není možné stát se plnohodnotným webdesignerem.
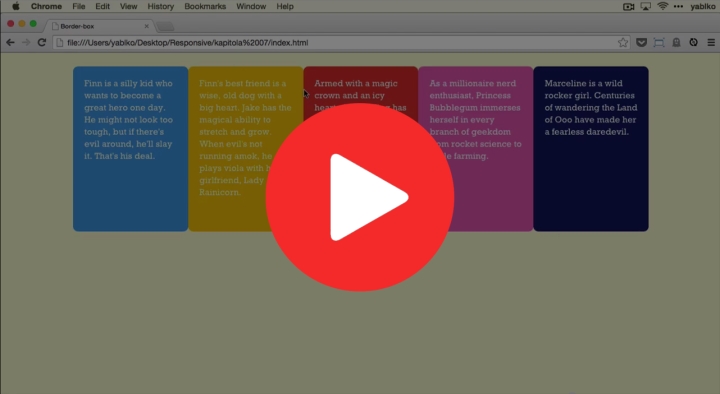
Díky responzivnímu designu budeme umět stránku optimalizovat pro mobilní zařízení. Stránky se nám budou zobrazovat přehledně i na menších obrazovkách, a tím budou dostupnější pro více lidí. Responzivní design je dnes standardem kvalitních webů, protože už téměř polovina lidí navštěvuje stránky ze svého mobilu nebo tabletu.
Javascript je poslední modul kompletního kurzu Webdesignu, který našim stránkám přidá interaktivitu, dynamiku přes animace a zvýší jejich použitelnost. Modul učí Javascript prostřednictvím knihovny jQuery. Tyto technologie jsou nevyhnutelnou součástí profesionálních webů.
Zobrazit více...Celý kurz tvoří 82 kvalitně zpracovaných video tutoriálů, které jsou doplněné o různá zadání a příklady na procvičení jednotlivých témat. Všechna témata jsou zpracovaná prakticky, a na závěr tohoto modulu už budete umět tvořit moderní webové stránky, optimalizované pro mobilní zařízení s různými prvkami interakce.
Součástí balíku je přístup do vzdělávací aplikace, v které jsou veškeré studijní materiály, rozdělené přehledně podle kapitol. Aplikace nabízí rozhraní na odevzdání zadání a diskusi mezi studenty. Na závěr kurzu má student možnost zveřejnit svůj finální projekt a získat tak pracovní nabídku, nebo zakázku.
Ukázky

1:36

6:13

12:46

6:09

12:43

12:15
Zoznam kapitol
HTML/CSS
- Začátek HTML/CSS kurzu
- Úvod do HTML, HTML tagy a první stránka
- Instalujeme Sublime Text 3
- Doctype a kostra HTML dokumentu
- Formátovaní textu v HTML
- Developer Tools a správně strukturovaný HTML kód
- HTML seznamy uspořádaný, neuspořádaný a definiční a šafrán
- Odkazy, linky, emaily a telefonní čísla
- Obrázky, rozměry obrázků, obrázky v linkách, hotlinking
- Formáty obrázků, které, kdy a jak použít a redukce velikosti obrázků
- Jak funguje načítání a zobrazení internetové stránky
- Úvod do CSS, CSS vlastnosti, CSS selektory a deklarace
- Specifické CSS selektory, používaní Class a ID v CSS
- Úvod do typografie a kompletní redesign stránky bez dotyku HTML souboru
- CSS box model a vše je škatuľa
- Block level elementy, element DIV a skutečná šířka elementu
- Inline elementy, inlineblock elementy, element SPAN
- 3 způsoby přidávaní barev v CSS
- Typografie, webové fonty a stylování textu v CSS
- Základní struktura HTML stránky a validace HTML kódu
- Design blogu základní layout a hlavička
- Design blogu hlavní obsah
- Design blogu patička a finální úpravy
- CSS kaskáda, specifikace selektorů
- Tok dokumentu, pozice elementů v dokumentě a CSS clear float
- Layout stránky pomocí CSS float, CSS float contain
- Pozice elementů pomocí CSS position: relative a position: absolute
- zindex, position: fixed a jak vycentrovat pozici: absolute element
- CSS background, base64 zakódované obrázky
- Úvod do CSS3, CSS3 prefixy a CSS3 gradienty
- CSS sprites a CSS3 multibackground
- Stylování HTML seznamů
- CSS reset, CSS normalize, úvod do HTML formulářů
- Stylování HTML formulářů
- Stylování HTML tabulek
- Zpětná kompatibilita se starými prohlížeči
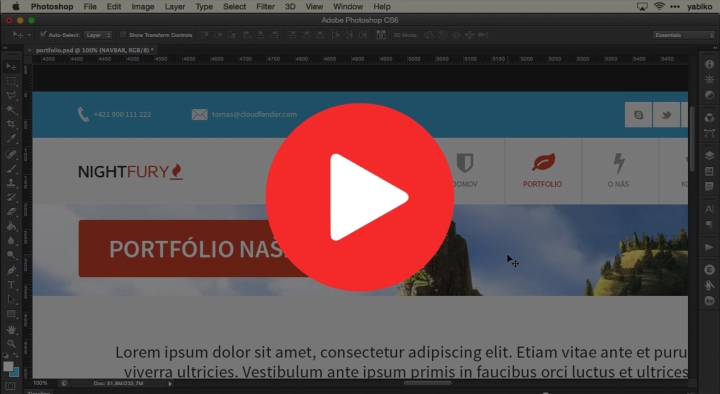
- Finální projekt designování stránky portfólia 1. část
- Finální projekt designování stránky portfólia 2. část
- Favicons, další HTML meta tagy
- Konec HTML/CSS kurzu
Responsive design
- Úvod do responsivního webdesignu
- Static vs Liquid vs Adaptive vs Responsive
- CSS media queries
- Předělávka statického blogu na adaptivní design - hlavička
- Předělávka statického blogu na adaptivní design - hlavní obsah
- Předělávka statického blogu na adaptivní design - patička a finiš
- Viewport, meta viewport na nastavení šířky zařízení
- Boxsizing: borderbox, CSS funcke calc()
- Revoluční vzorec pre responsivní revoluci, mockups, designování v prohlížeči
- Jednotka em, responsivní typografi
- Layout pomocí jednotky em
- Mobile First přístup a responsivní obrázky
- Dokončení mobilní first stránky a 3 praktické tipy pro responzivní kód
- Redesign statického portfólia do responzivního layoutu - úvodní nastavení
- Redesign statického portfólia do responzivního layoutu - elastická hlavička
- Redesign statického portfólia do responzivního layoutu - elastický obsah a patička
- Redesign statického portfólia do responzivního layoutu - media queries part 1
- Redesign statického portfólia do responzivního layoutu - media queries part 2
- Reponzivní navigace, používaní jQuery pluginů na stylování formulářů
- CSS3 Transforms, CSS3 Transitions
- CSS Bootstrap Part 1
- CSS Bootstrap Part 2
- Úvod do CSS Grid systémov, Bootsrap Grid CSS
- Dokončení Bootstrap gridu, tvorba vlastního CSS grid systému
- CSS display: table
- Flexbox, CSS display: flex
- Flexbox, responzivní layout přes display: flex
- Obrázky v době responzivního designu a Retiny
- Vektorové obrázky, nový img srcset atribut, nový HTML picture element
- Best practices pro responzivní obrázky, figure a figcaption HTML elementy
- Background stránky přes responzivní obrázek, Background stránky přes video
- Konec kurzu Responsive Webdesign
Javascript
- Úvod do JavaScriptu a jQuery
- Úvod do programovania - Javascript konzola a premenné
- Úvod do programovania - čísla a reťazce
- Úvod do programovania - polia a objekty
- Úvod do programovania - funkcie a metódy
- Document Object Model, reprezentácia HTML kódu v prehliadači, vzťahy medzi elementami
- jQuery, pridanie knižnice do stránky lokálne alebo cez CDN
- Úvod do jQuery animácií a reťazenie metód
- jQuery metódy, getter/setter princíp
- Vlastné jQuery animácie
- Javascripty v hlavičke vs. na konci HTML body elementu
- Document ready funkcia, kompatibilita jQuery s inými Javascript knižnicami
- Úvod do Javascript eventov / udalostí
- Traverzovanie po DOM (Document Object Model)
- Akordeón efekt, jQuery event object
- Manipulácia s DOM, vytváranie a mazanie HTML elementov
- Manipulácia s DOM časť druhá, pokročilé jQuery selektory
- Eventy, event listener, event handler, vybublávanie, delegácia
- Event object, podmienky, ternárny operátor, zastavenie animácií, príprava na Lightbox 20: jQuery Image Lightbox #1
- jQuery Image Lightbox #2
- Animácia scrollovania #1
- Animácia scrollovania #2, Javascript callback funkcie
- Späť na vrch, ako pán!
- jQuery image slider, menič obrázkov
- jQuery image slider, časť druhá
- Javascript object literal pattern
- Slider ako object literal pattern s nastaveniami od usera cez jQuery.extend()
- Pokročilé jQuery animácie #1 - spolupráca jQuery a CSS3
- Pokročilé jQuery animácie #1 - animovanie farieb
- Galéria obrázkov rozdelená na viac strán
- CSS3 animovaná galéria, HTML5 data atribúty, práca so stringami v Javascripte
- Dokončenie galérie, Javascript Prototype, tajné dáta cez jQuery.data()
- Viacstránková galéria cez AJAX, princíp Request-Response
- AJAXová galéria pomocou jQuery.load() metódy
- Vylepšenie AJAX galérie cez jQuery.ajax() metódu
- Pokročilý AJAX - asynchrónny javascript, JSON, princíp promises a metóda jQuery.each()
- Interface knižnica jQuery UI, jej metódy a eventy
- jQuery UI Slider, Tooltip, pokročilé používanie UI komponentov a komunikácia medzi nimi
- Úvod do jQuery pluginov
- Vlastný jQuery lightbox plugin
- Dokončenie jQuery pluginu, aby mal schopnosť prijímať nastavenia od usera
- jQuery Parallax efekt
- jQuery Parallax efekt, časť druhá a taktiež ba priam posledná
- Záver webdesigner kurzu
Web Rebel PHP: Tvorba dynamických webů
Weberebel PHP je pokračování prvního úvodního balíku Rebel, kde budeme programovat dynamické webové stránky v jazyku PHP, které budou komunikovat s databází MySQL. Stránky budou komunikovat s uživatelem, který může prostřednictvím formulářů posílat informace jako např. obrázky, zprávy a jiné a tím vytvářet různý obsah.
Po dokončení tohoto kurzu budete umět vytvořit vlastní CMS systém, eshop nebo sociální síť, na které budou moci komunikovat uživatelé mezi sebou.
Zobrazit více...Na úvod kurzu se dozvíte, jaký je rozdíl mezi statickými a dynamickými stránkami, jaké jsou tzv. backendové jazyky a co jsou to frameworky. Po nastavení a úvodě do programování si projdeme jazyk PHP a vytvoříme několik praktických příkladů.
V druhé části kurzu se dozvíte, jak pracovat s MySQL databází, jak používat AJAX a vytvoříme si i login do aplikace s registrací uživatelů. V rámci kurzu budou vysvětlené konvence při programování, aby se v kódě vyznali i další programátoři.
Tento kurz je tvořený 116 kapitolami, ke kterým přibývají nové aktualizace spolu s různými zadáními na kterých si vše procvičíte. Na závěr kurzu budete umět vytvořit kompletní webovou aplikaci, která bude mít vámi požadované funkce.
Součástí balíku je přístup do vzdělávací aplikace, v které jsou všechny studijní materiály rozdělené přehledně podle kapitol. V diskusi je možné klást otázky, na které odpovídají studenti nebo instruktor. Po tomto kurzu můžeš nastartovat svou kariéru Webdevelopera a realizovat jakýkoliv nápad na internetu.
Ukázky
Zoznam kapitol
- Úvod do kurzu, statické vs dynamické stránky
- Co jsou backend jazyky a proč PHP?
- Co jsou frameworky a proč Laravel?
- Rozbití stránky na díly + programátor má být líný
- Jak zjistíme, na které podstránce jsme?
- Navigace, menu stránky přes PHP + když nevím, googluji
- Automatizujeme navigaci + najdeme soubory přes PHP
- Automatizujeme navigaci, část 2
- Úvod do tvorby webových aplikácí Klient / Server princip
- Úvod do tvorby webových aplikácí Request / Response princip
- Localhost, PHP server na počítači, AMP Stack (Apache, MySQL, PHP)
- Nastavíme Mac pre web development Skryté soubory, plné cesty k souborům, klávesnice
- Nastavíme Mac Rychlé animace, lepší konzola, command line devtools
- Nastavíme Mac PHP, Environment Variables, PATH
- Nastavíme Mac Hombrew package manager
- Nastavíme Mac Node, npm, bower, composer, xdebug, brew tap
- Nastavíme Mac Princip package managerů a PHP Composer
- Nastavíme Mac Instalujeme Laravel, Xdebug, Dash
- Nastavíme Windows pre web development Nastavení systému, Windows admin
- Nastavíme Windows Klávesnice, Cmder git cygwin konzole
- Nastavíme Windows MAMP, systémové proměnné
- Nastavíme Windows Nastavení php.ini, package / dependency manager
- Nastavíme Windows Environment variables, PATH
- Nastavíme Windows Composer, node.js, npm, bower
- Nastavíme Windows PHP xdebug
- [BONUS] Chyba "CLI přestal fungovať" ve Windows konzole
- TODO appka Úvod a proces výuky
- TODO appka PHPStorm a HTML kód aplikace
- Zpracovaní dat z formuláře, GET request, POST request, query string
- Na co jsou nám databáze a zobrazovaní PHP chyb?
- Zobrazení PHP errorů a změna php.ini nastavení
- Jak přidat package přes composer require
- PHP include vs require vs require_once a spojení s databází
- Databáze DB SELECT, načítání údajů z databáze
- Databáze DB INSERT, vložení údajů do databáze
- Composer update, PHP Error, Whoops a užitečnejší výpisy chyb
- Jak vytvorit databázi a rozchodit appku, phpMyAdmin, adminer, SQL import
- AJAX jQuery přes bower, exclude adresářů v PHPStorme
- AJAX Uložení nové položky do databázy přes AJAX
- AJAX Zobrazení AJAXom vloženého prvku přes tajnou animaci
- AJAX Ovládání klávesnicí a rozmýšlení nad prioritami
- Editačný formulář a vlastní 404 not found stránka
- Tvorba kódu, konzistentnost, refactoring, přepisovaní a hrdost na kód
- Databáza DB UPDATE, upravení hodnoty v databázi na novou
- Edit a Delete linky na editační formulář
- Design aplikací, rozmýšlení nad prioritou a pointou každé feature
- Databáze DB DELETE, vymazaní záznamu z databáze, crawlers & robots
- Jak propojit HTML element s DB řádkem přes IDčko + globální přejmenování
- Ať PHP aj AJAX používají ten stejný HTML kód, AJAX edit / delete linky
- Adresa stránky v Javascripte, jak v JS číst hodnoty a nastavení z PHP a CSS
- JSON, json_encode, json_decode, přeposílání dat mezi PHP a Javascriptom
- PHP funkce isset, empty, global, vlastní PHP funkce show_404 a get_item
- PHP is_ajax, jak v PHP zjistit, či request je AJAX, učesání TODO appky
- Programování Základy programovaní
- Programování Filozofování o programování
- Nastavení Live Edit v PHPStorme, automatický resfresh stránky
- Programování Proměnné
- Programování PHP proměnné v praxi, správné názvy proměnných
- Programování Datové typy, čísla, integer, float, modulus, type casting
- Programování Boolean, if else elseif, ako PHP vyhodnocuje hodnoty a typy
- Programování PSR2 coding style, Content Type header
- Programování Stringy, apostrofy vs. uvozovky, zalámání textu
- Programování Skryté znaky, new line, line feed LF, carriage return CR
- Programování Pole, PHP Array, unset count sort push pop shift unshift
- Přecházení přes pole, cykly, PHP Loops, foreach while
- For loop, vyskočení z cyklu, continue break, array_filter array_values
- Multidimenzionální, asociatívne pole (for real, skutečný název)
- Explode implode map trim, zkrácený zápis pr PHP echo
- Objekty, PHP Object, kdy asociatívne pole a kdy object, a konverze mezi nimi
- PHP dokumentace kdy použít PHP kdy Ruby, užitečné array a string funkce
- Matice, cyklenie v cykloch, ako zisťovať a overovať dátové typy premenných
- Funkce 1 Kdy je vytvářet, ternárny operátor, parametry a argumenty funkcí
- Funkce 2 Správné názvy funkcí, proměnné uvnitř a mimo funkcee
- Funkce 3 Funkce pro lepší čtenost kódu, formátování čísel v PHP
- Funcke 4 Default hodnoty, variabilní počet argumentů, DocBlock komentáře
- Funkce 5 Local global proměnné, PHP $_SERVER a $GLOBALS
- Funkce 6 $_SERVER, HTTP_REFERER, redirect status code, func_get_args
- Zápisník Zapisování do souboru, timestamp, JSON na ukládání dat
- Zápisník Čtení ze souboru, default ?: operátor, formátovaní textu a datumu
- Zápisník JSON vs PHP serialize, == vs ===, ošetření vstupů a přihlášení
- XSS Crosssite scripting, spracovanie viacerých inputov s rovnakým name
- MySQL úvod, syntax, databázové debug funkce
- COOKIES, SESSIONS
- Session flash message, alerty o úspěchu a neúspěchu
- MySQL SELECT, MySQL funkcee, formátování datumu, textů a peňázov
- MySQL SELECT 2, uspořádání, limity, statistické funkce
- MySQL INSERT, NULL, DEFAULT, IS NULL, NULLIF
- MySQL UPDATE, DELETE, CREATE, TRUNCATE, DROP
- MySQL SELECT 3, LIKE, COUNT(*) vs COUNT(1), úvod do JOIN
- MySQL INNER JOIN, LEFT JOIN, RIGHT JOIN, OUTER JOIN, UNION, MULTI DELETE
- GROUP BY, HAVING vs WHERE, JOIN vs SUBQUERY, DISTINCT, pořadí MySQL příkazů
- MySQL Vytvoření databáze pro Blog, CREATE TABLE a CREATE TRIGGER
- MySQL Vztahy 1:N, 1:1, M:N, PIVOT tabulky, funkce GROUP_CONCAT
- Blog Magic konstanty __DIR__ a __FILE__, realpath cesty, filtrovaní dat, filter_var
- Blog Čisté URL adresy, odstranit index.php z adresy, .htaccess
- Blog Čisté adresy, URI segmenty, Routing PART 1
- Blog Čisté adresy, URI segmenty, Routing PART 2
- Blog Připojení na databázi, PHP Data Objects, PDO Error modes
- PHP try catch, Exceptions, logovaní errorů do souboru
- Blog Získání, naformátování, očištění a zobrazování příspěvků
- Blog Automatická příprava postu na výpis, SQL Injection
- SQL Injection, PDO Prepared Statements
- Blog Seznam příspěvků patriacich tagů, Refactoring
- Blog Editačný formulář, předvyplnení hodnot, předvyznačení tagů
- Blog Editace, sanitace, validace, UPDATE příspěvku
- Blog Přidání nového příspěvku, INSERT post, validace
- Blog Mazaní, DELETE post, znovuvyplnení inputů když neprojde validace
- Login, PHP autentifikace, autorizace, HASH funkce
- Autorizační, Autentifikační pekidže
- Nastavení PHPAuth, PART 1
- Nastavení PHPAuth, PART 2
- Registrace uživatele, odesílání emailů přes PHP
- Login, přihlášení uživatele
- Login, logout, get_user, pomocné funkce, skrytí obsahu za loginem
- Autorizace, posty patří userom, mají autory, KONEC
- Závěr PHP a MySQL kurzu
Web Rebel Laravel: Tvorba dynamických webů 2
Laravel je momentálně jeden z nejpopulárnějších frameworků v jazyku PHP, díky kterému si ulehčíš vývoj webových aplikací. Na tento kurz je potřebná znalost HTML/CSS a jazyka PHP.
Začátkem kurzu ti představíme framework Laravel a všechny jeho soubory a součásti. Dozvíš se vše potřebné o objektově orientovaném programování (OOP), jak řídit package, tvořit formuláře, zabezpečovat validaci a mnoho dalšího.
Ukážeme si, jak vytvořit blog za 2 minuty :)
Zobrazit více...Dále se budeme zaobírat věcmi, jakou jsou routy, helpery, migrace databáz a ukážeme si, jak funguje RESTful API apod. Kurz je nabitý obsahem zaměřeným na framework Laravel, kde si projdeš všechny jeho důležité součásti postupně na praktických příkladech.
Kurz tvoří víc jak 100 kapitol, ke kterým přibývají nové aktualizace spolu s různými zadáními, na kterých si vše procvičíme. Tento balík je určený už pro pokročilejší vývojáře, kteří už mají HTML/CSS a PHP zvládnuté.
Součástí balíku je přístup do vzdělávací aplikace, v které jsou všechny studijní materiály rozdělené přehledně podle kapitol. V diskusi je možné klást otázky, na které odpovídají studenti nebo instruktor. Po tomto kurze můžeš začít kariéru Webdevelopera a realizovat jakýkoliv nápad na internetě.
Ukázky

7:21

10:58

57:47
Zoznam kapitol
- Úvod do kurzu, proč, co, kdy, na co frameworky a kolik?
- Nastavíme Mac pre web development - Skryté soubory, plné cesty k souborům, klávesnice
- Nastavíme Mac - Rychlé animáce, lepší konzole, command line devtools
- Nastavíme Mac - PHP, Environment Variables, PATH
- Nastavíme Mac - Hombrew package manager
- Nastavíme Mac - Node, npm, bower, composer, xdebug, brew tap
- Nastavíme Mac - Princip package managerů a PHP Composer
- Nastavíme Mac - Instalujeme Laravel, Xdebug, Dash
- Nastavíme Windows pro web development - Nastavení systému, Windows admin práva
- Nastavíme Windows - Klávesnice, Cmder git cygwin konzola
- Nastavíme Windows - MAMP, systémové proměnné
- Nastavíme Windows - Environment variables, PATH
- Nastavíme Windows - Nastavení php.ini, package / dependency manager
- Nastavíme Windows - Composer, node.js, npm, bower
- Nastavíme Windows - PHP xdebug
- [BONUS] - Chyba "CLI přestal fungovat ve Windows konzole
- Instalace Laravelu, Prehled souborů a adresářů frameworku
- Přehled souborů a adresářů frameworku, PART 2
- Routes, Views, Laravel IDE Helper na doplnění kódů
- Laravel Views, HTML šablóny, Master layout
- Proměnné v šablonách, 3 způsoby posílání dát do views
- Controller, REST, Model-View-Controller (MVC) princip
- Error messages, 404 stránka, Maintenance mode
- Přehodnocení HTML stránky do Laravelu, Rozšírení sekcí, Unescaped výpisy
- Jak získat všechny routes + Berte pravidla s rezervou
- Namespaces, jak sdílet data / poslat data do všech views
- URL parametre, jak odchytit všechny adresy, jedna route pro vše
- Přidávání Laraval packegů, HTML/Form Builder, CSRF
- Form Builder PART 2, Request method injection
- Validace PART 1, zobrazení validačních errorů, předvyplnění inputů
- Validace PART 2, uložení do databáze, flash message
- Blade 2 (2002) by Guillermo del Toro - forelse, unless, include, partials
- PHPStorm - Rozdíl mezi text editorom a IDE
- PHPStorm - Téma, Color Scheme, Fonts
- PHPStorm - Command Palette, filtrovatelné seznamy, nastavení editora
- PHPStorm - Minimalismus, Search Everywhere, klávesové zkratky, víc kurzorů
- PHPStorm - Klávesové zkratky a těžké PHPStorm frajeřiny
- PHPStorm - zkratky, obalování kódu Emmetem, automatický Code Formatting
- PHPStorm - Generovaní, refactoring, automatické vytváření kódu
- PHPStorm - File Templates, Dash, Xdebug, rady pro zrychlení PHPStormu
- BLOG - jak vytvořit Laravel blog za 2 minuty nebo 60 (1/3)
- BLOG - jak vytvořit Laravel blog za 2 minuty nebo 60 (2/3)
- BLOG - jak vytvořit Laravel blog za 2 minuty nebo 60 (3/3)
- Laravel Blog - čisté PHPčko vs. framework
- PHP webserver, jak s Laravel aplikácí na skutočném hostingu
- Laravel Blog - rozbíháme novou aplikaci
- Implicit Routes, Implicit Controllers
- Named Routes, RESTful Resource Controllers
- Laravel IDE Helper, naučíme editor doplňovat kód z Forms & HTML package
- Laravel Blog - Login a Register formulář na 2 způsoby
- Připojení na DB, kontrolní výpisy, Artisan Tinker
- Database Migrations 01
- Migrations 02 - Artisan make migration, rollback, reset
- Migrations 03 - Laravel Generators Package
- Migrations 04 - kdy, na co a proč
- AUTH - login a registrace v Laravel 5.1
- Úprava vestavěného AUTH systému, PHP Traits, Flash messages
- Middleware - jak na podstránku pustit jen, pokud je user přihlášený
- Laravel sa mění, v nových verzích mohou věci fungovat jinak
- Models, Eloquent ORM
- Mass Assignment Exception, generovaní modelů, Route Groups
- Accessors, Mutators, JSON Formatter
- jak přidat vlastní helper file + funkce specifické pro model
- 404 Not Found page, když nenajdeme podstránku
- Rozšířený model objektu o nové atributy (cez Eloquent Accessors)
- Eloquent vztahy mezi modelami (hot)
- Tagy, uspořádání a sychronizace many-to-many (M:N) vztahů
- Vytváření formulářů, Konzolové aliasy, PHPStorm Live Templates 1
- PHPStorm Live Templates 2
- Manuální validace, jak vytvořit model napojený na jiný model
- Automatická validáce přes Request
- DELETE, PUT, PATCH http requesty, Edit form, Fom Model Binding
- Update validace, Refactoring, čistící práce
- View Composers, automatické posielanie dát do konkrétnych views
- Prechod z ID na Slugy
- Čistící práce pokračují, Pagination, rozdělení postů přes více stránek
- Mazání, Autorizace, práva uživatelů, aby každý mohl mazat jen vlastní
- Autorizace přes ACL (Access Control Lists)
- OAuth 01 - Přihlášení se přes Github účet
- OAuth 02 - Přihlášení se přes Github, Access Token teorie
- OAuth 03 - Přihlášení se přes Facebook účet
- Překlad, Multi-jazyčná stránka 01
- Překlad, Multi-jazyčná stránka 02
- Překlad 03 - množné čísla, datumy
- Překlad 05 - Přepínání mezi jazykami, každý user si může zvolit vlastní jazyk
- Úvod do API - CURL, JSON Formatter, Postman
- HTTP Requesty z PHP aplikace přes Guzzle, získáme OAuth chráněné údaje z Githubu
- API - Lumen, Route Prefixes, Namespaces
- RESTful API 01
- RESTful API 02 - Transform, POST request, Basic Auth
- Cache
- Eventy + Důležitá optimalizace Laravel stránky před vypuštěním do světa
- Práce so souborami, Export do Excelu
- Import z Excelu, Log do souboru
- Cron
- Roles, Permissions, či má uživatel Admin práva
- Upload souborů 01 - validace pole hodnot, vlastní validační zprávy
- Upload souborů 02 - uložení, přesunutí a přejmenování souborů
- Upload souborů 03 - evidovaní souborů v databázi
- Upload souborů 04 - vylistování a mazání souborů
- User Edit Form - zmena mena, hesla, přidání avatar ikonky
- Upload Refactor: Jak volat metodu controlleru z jiného controlleru
- Upload Refactor: Morphování modelů, upload souborů k různým modelům
- Upload a spracování obrázkú 01
- Upload a spracování obrázkú avatar ikonka
- Diskuze - Přidávání komentářů
- Diskuze - Přidávání komentářů cez AJAX
- Závěr kurzu
- OCD
Kampaň
Partneři